ASP.NET Core 6.0 Blazor Server 部署到 IIS
在這裡,假設遠端的 Windows Server 2022 已經預設安裝完成(採用桌面體驗模式來安裝),接下來將要進行 IIS 的安裝與設定
安裝 IIS 服務
請開啟 [伺服器管理員] 應用程式
在 [伺服器管理員] > [儀錶板] 視窗內,點選 [新增角色與功能] 項目
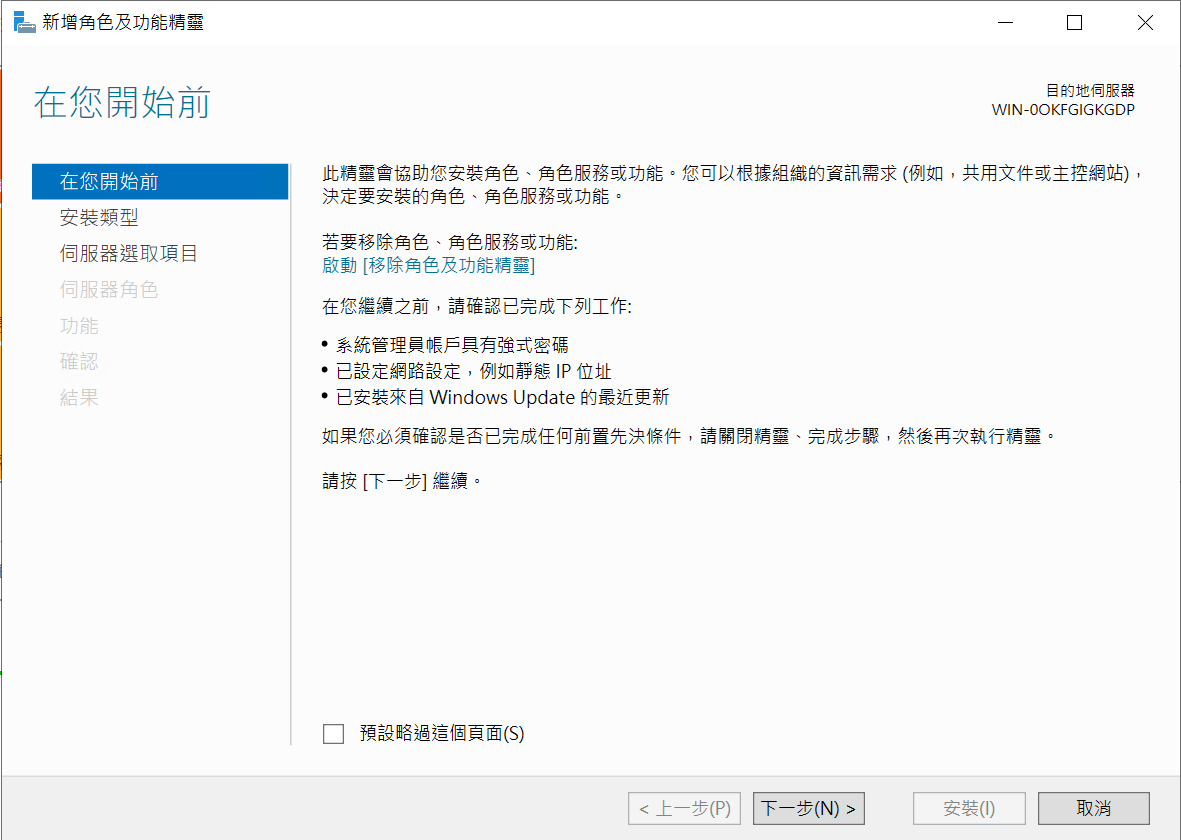
此時,[新增角色及功能精靈] 對話窗將會顯示出來,並且標示現在進度為 [在您開始前] (可以查看左上方的文字內容)
在此對話窗下,點選 [下一步] 按鈕
現在的進度為 [選取安裝類型]
在此選擇預設的 [角色形或功能型安裝] 選項
在此對話窗下,點選 [下一步] 按鈕
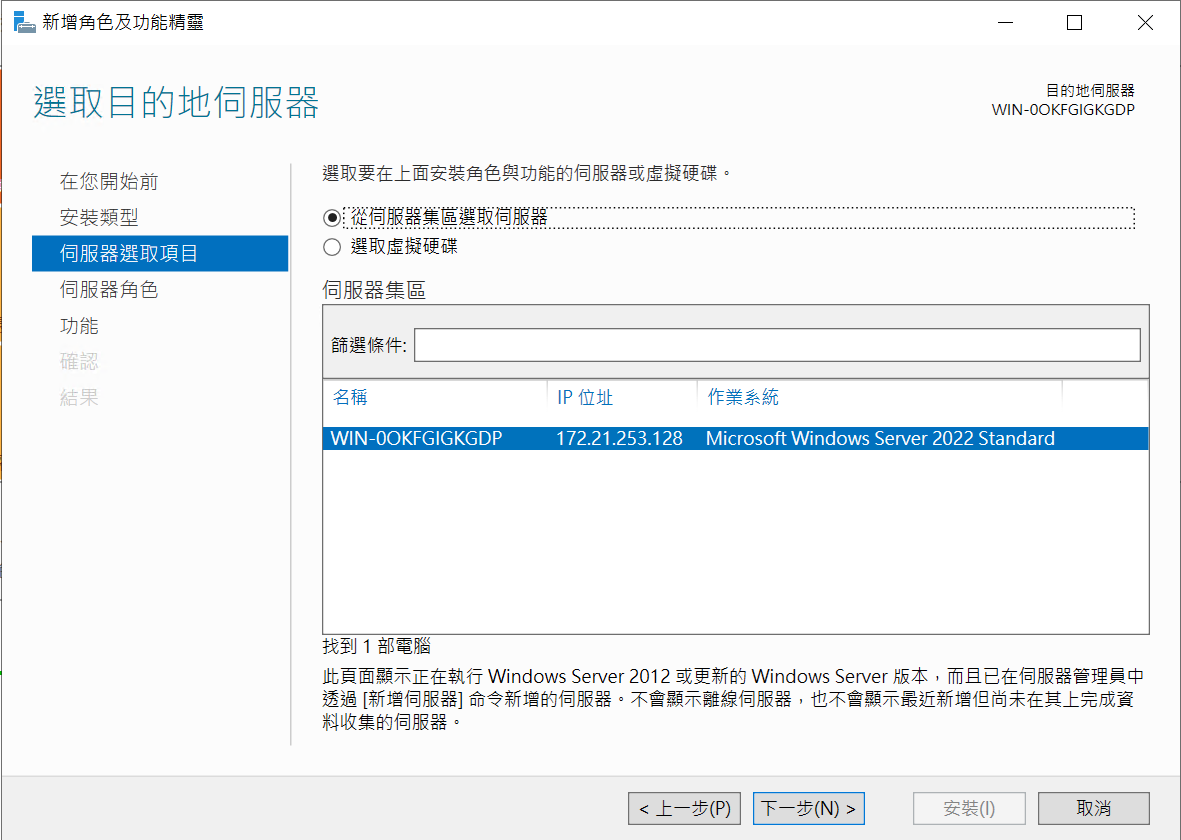
現在的進度為 [選取目的地伺服器]
現在需要 [選取在上面安裝角色與功能的伺服器與硬碟],在此將會選擇預設顯示的項目,也就是本機電腦
在此對話窗下,點選 [下一步] 按鈕
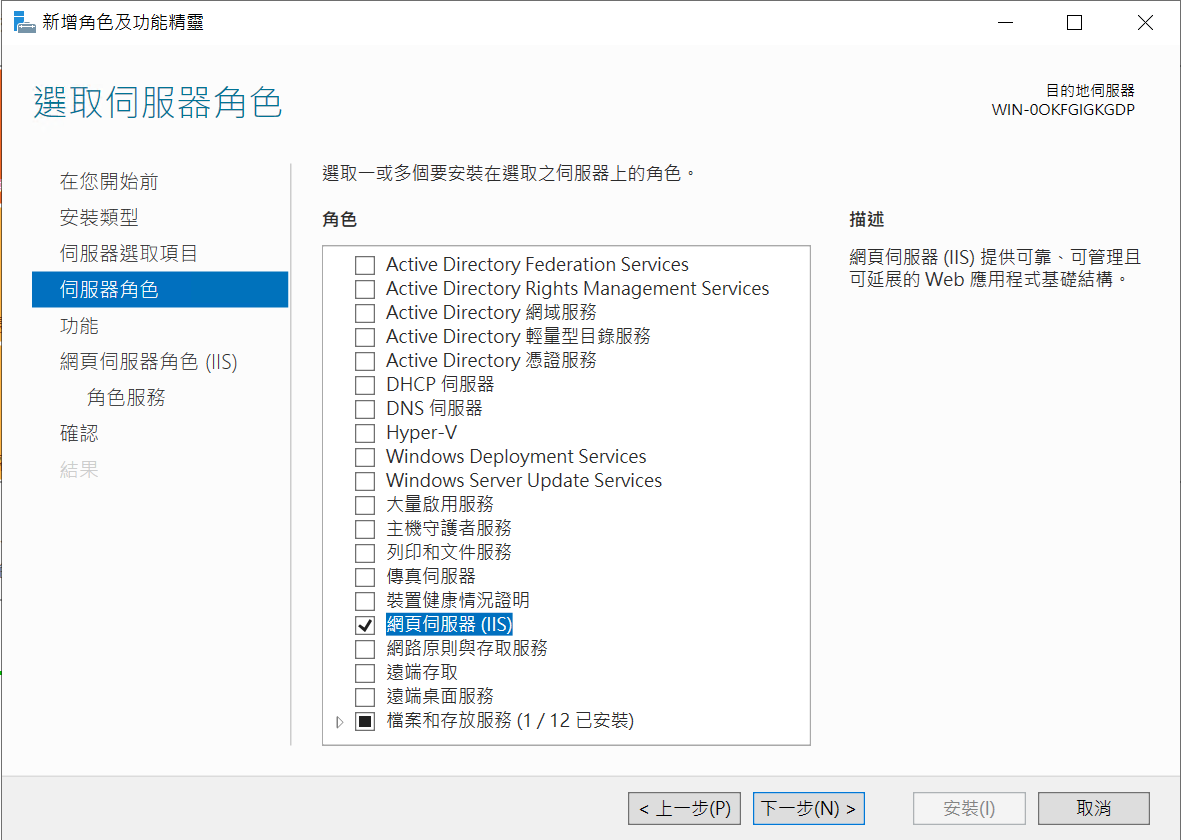
現在的進度為 [選取伺服器角色]
在中間的所有角色清單中,勾選 [網頁伺服器 (IIS)] 這個選項
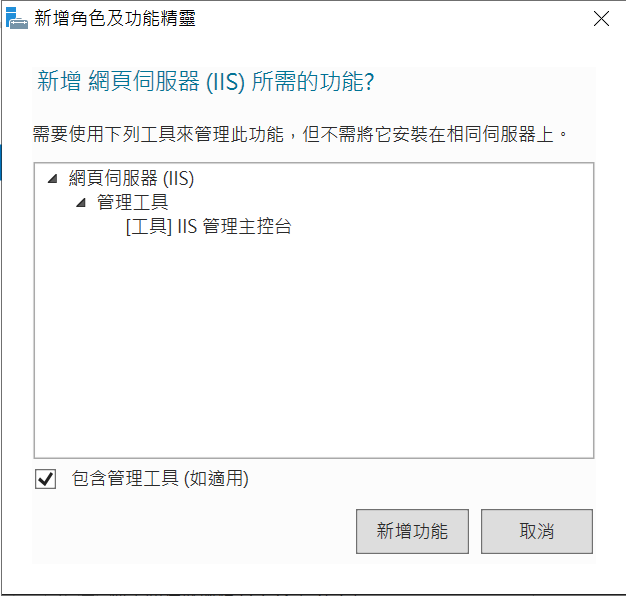
此時,將會彈出與顯示新的 [新增角色及功能精靈] 對話窗在螢幕上
請點選右下方的 [新增功能] 按鈕
現在將會回到 [新增角色及功能精靈] 對話窗的 [選取伺服器角色] 的進度內容,從畫面可以看到,對於 [網頁伺服器 (IIS)] 這個項目已經勾選起來了
在此對話窗下,點選 [下一步] 按鈕
現在的進度為 [選取功能]
在此對話窗下,點選 [下一步] 按鈕
現在的進度為 [網頁伺服器角色 (IIS)]
在此對話窗下,點選 [下一步] 按鈕
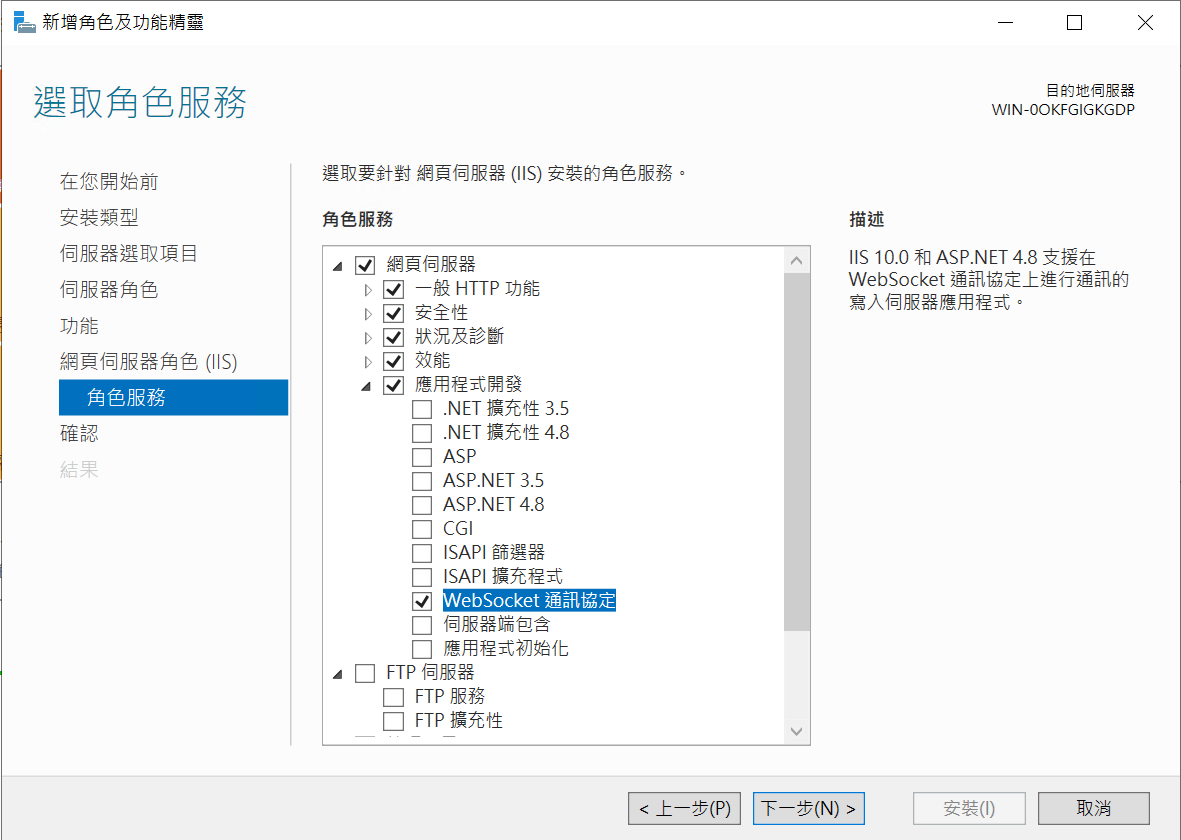
現在的進度為 [選取角色服務]
在中間區域顯示 [選取要針對 網頁伺服器 (IIS) 安裝的角色服務] 提示訊息
請在中間區域的 [角色服務] 清單中,找到並且勾選 [網頁伺服器] > [應用程式開發] > [WebSocket 通訊協定] 項目
在此對話窗下,點選 [下一步] 按鈕
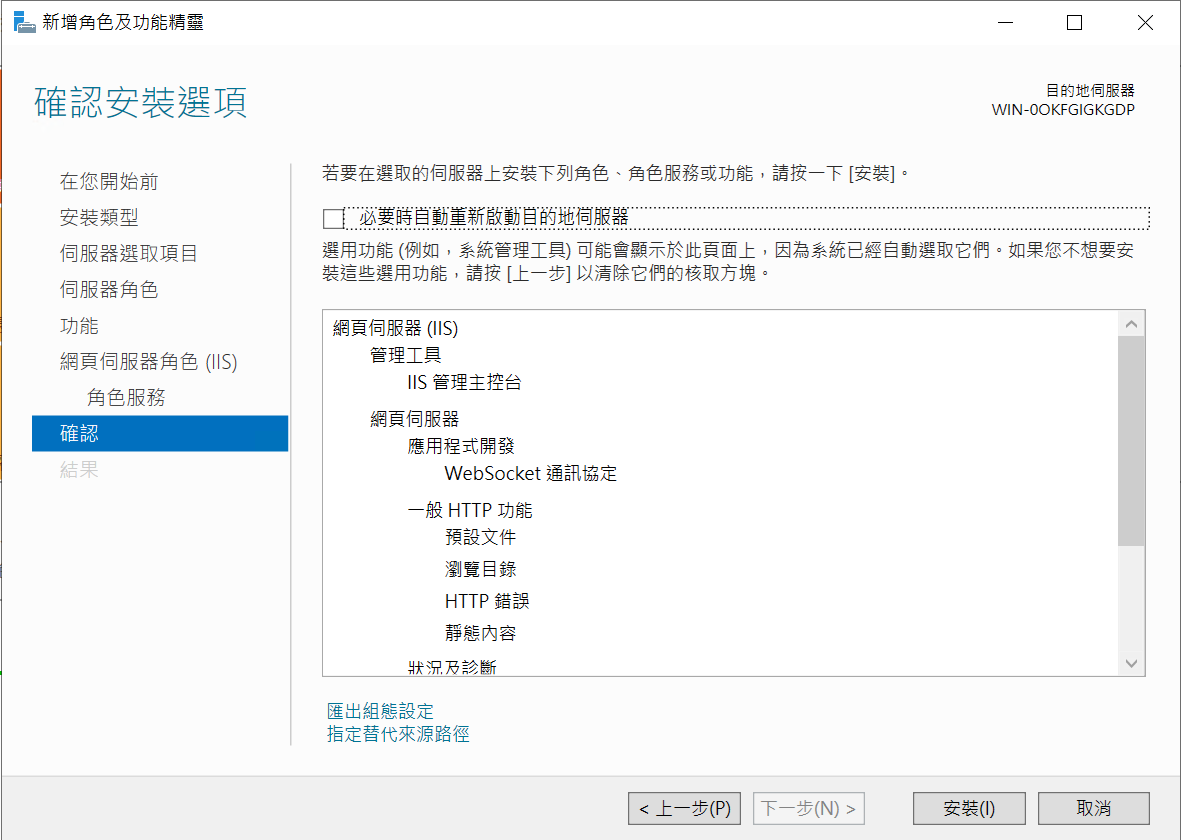
現在的進度為 [確認安裝選項]
在此對話窗下,點選 [安裝] 按鈕
現在的進度為 [安裝進度]
一旦安裝完成之後,點選右下角的 [關閉] 按鈕,結束此次的 [新增角色及功能精靈] 作業
在此 Windows Server 2022 下,使用檔案總管在根目錄下建立一個 SQLite 目錄,該資料夾是要用來儲存 SQLite 資料庫之用
安裝 .NET Core 裝載套件組合
- 使用此連結,直接下載 .NET Core 裝載套件組合(目前版本)安裝程式
- 下載完成後,請將該檔案安裝到有使用 IIS 的 Windows Server 2022 上
設定改用用 SQLite 資料庫
- 打開 Blazor Server 專案
- 在專案根目錄下找到 [appsettings.json] 檔案,並且開啟這個檔案
- 找到 [DefaultConnection] 項目,將其值設定為
Data Source=C:/SQLite/MyDatabase.db - 底下將是完成後的 [appsettings.json] 檔案內容
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"ConnectionStrings": {
"DefaultConnection": "Data Source=C:/SQLite/MyDatabase.db"
},
"AllowedHosts": "*"
}安裝 SQLite NuGet 套件
滑鼠右擊專案節點
從彈出功能表點選 [管理 NuGet 套件]
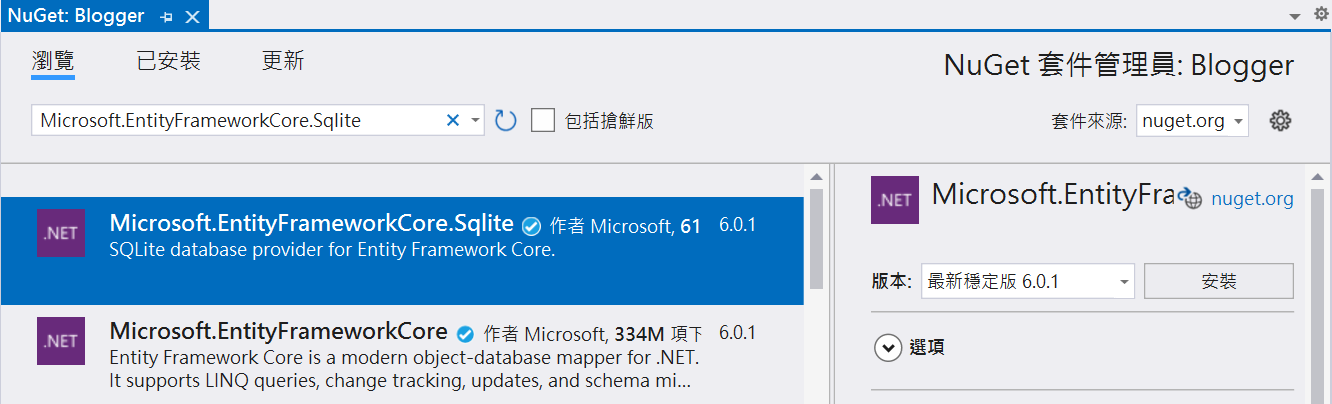
當出現 [NuGet: Blogger] 視窗,點選 [瀏覽] 分頁頁次
在文字輸入盒輸入
Microsoft.EntityFrameworkCore.Sqlite找到這個套件,點選並且安裝這個套件
安裝完成後,準備修正程式碼,改用 SQLite 資料庫
通知 Entity Framework Core 要改用 SQLite 資料庫
- 在專案根目錄下找到並且打開 [Program.cs] 檔案
- 找到
builder.Services.AddDbContext文字 - 將此敘述改為底下 C# 程式碼
builder.Services.AddDbContext<BlogDbContext>(
options =>
options.UseSqlite(connectionString), ServiceLifetime.Transient);準備發布 Blazor Server 專案的內容
打開 Blazor Server 專案
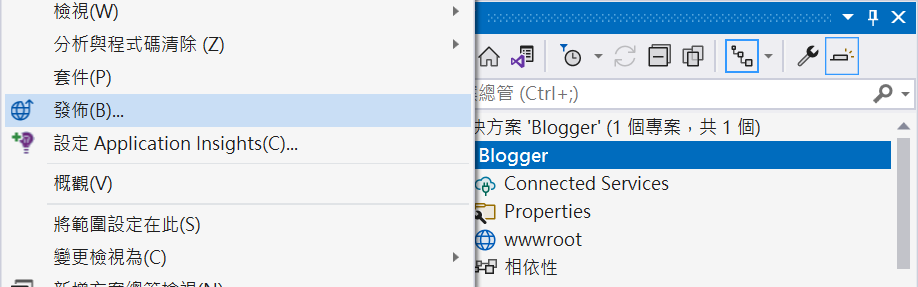
使用滑鼠右檢點選專案節點
從彈出功能表中點選 [發佈] 選項
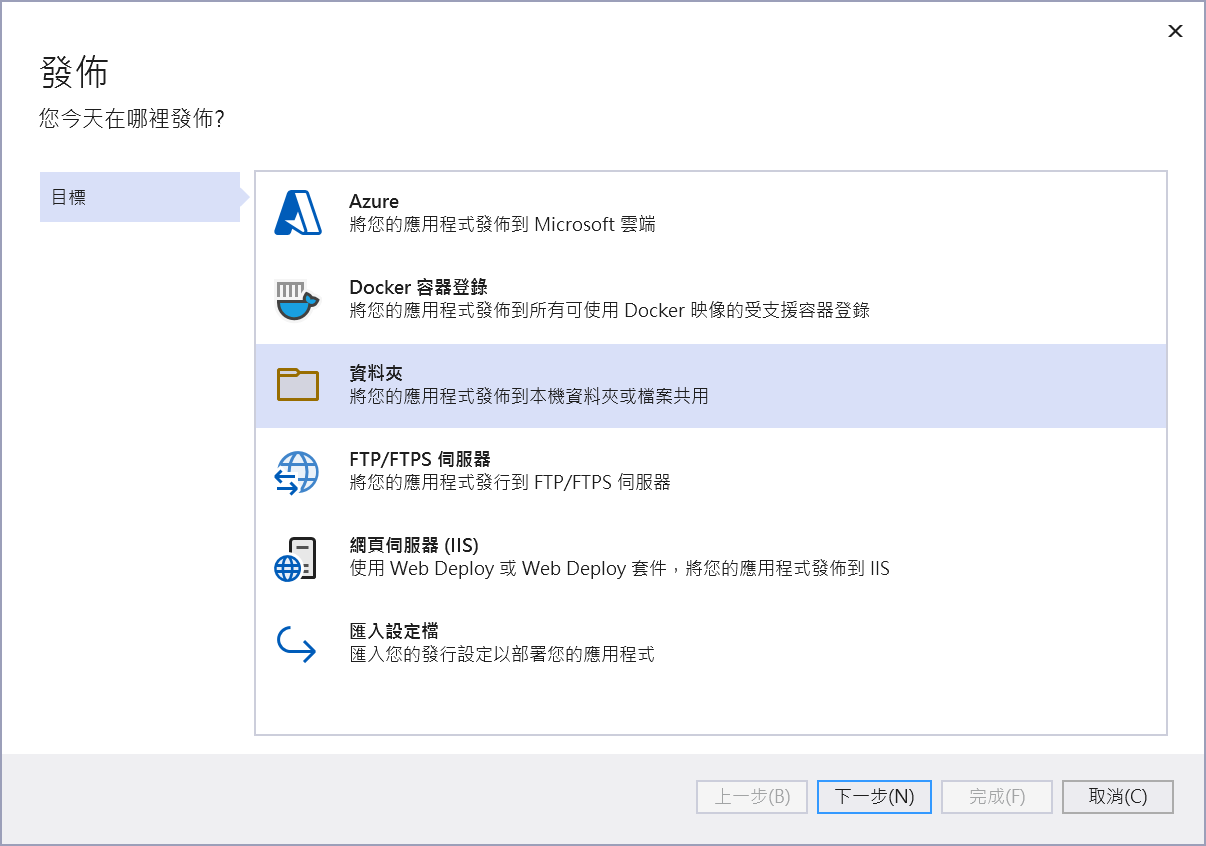
現在 [發佈對話窗] 出現在螢幕上
請點選 [資料夾] 這個選項,代表將您的應用程式發佈到本機資料夾或檔案共用
在此對話窗下,點選 [下一步] 按鈕
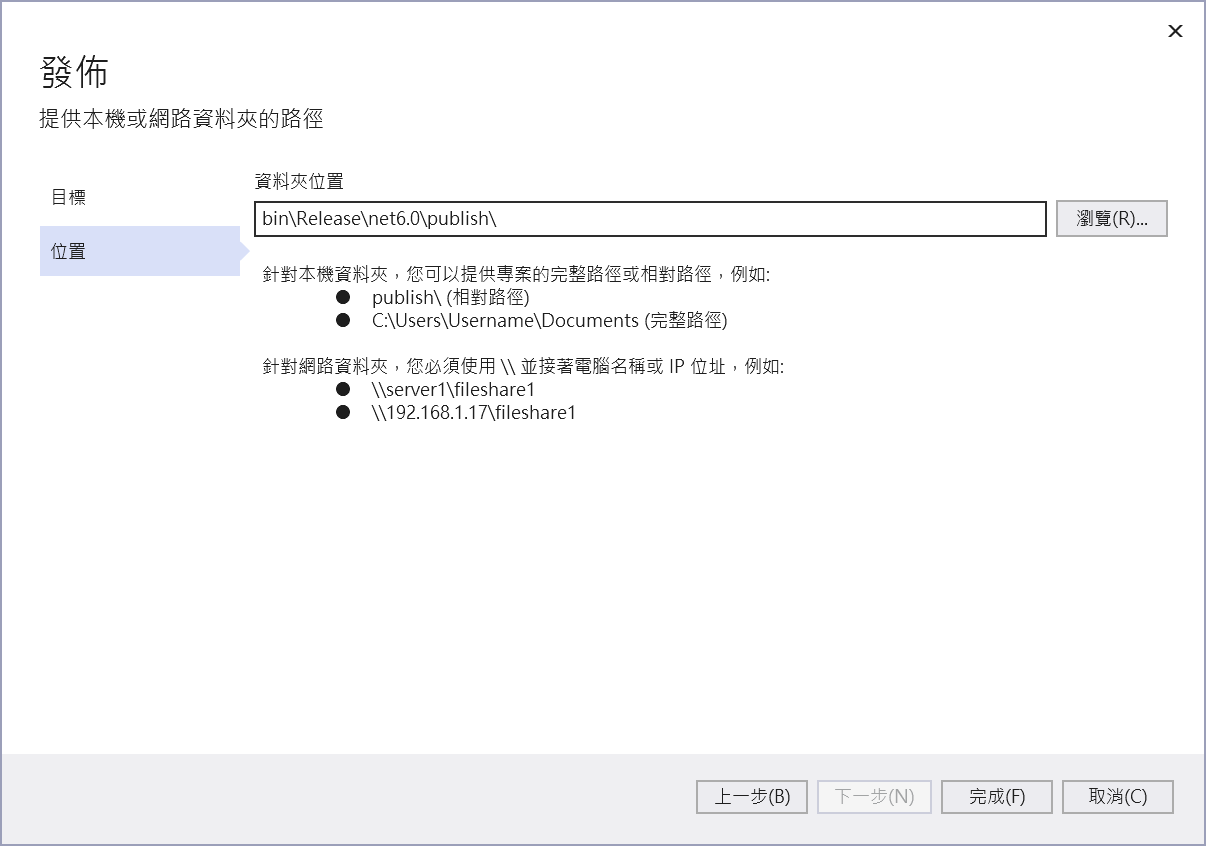
現在需要提供本機或網路資料夾的路徑,在此將先使用預設路徑名稱
在此對話窗下,點選 [完成] 按鈕
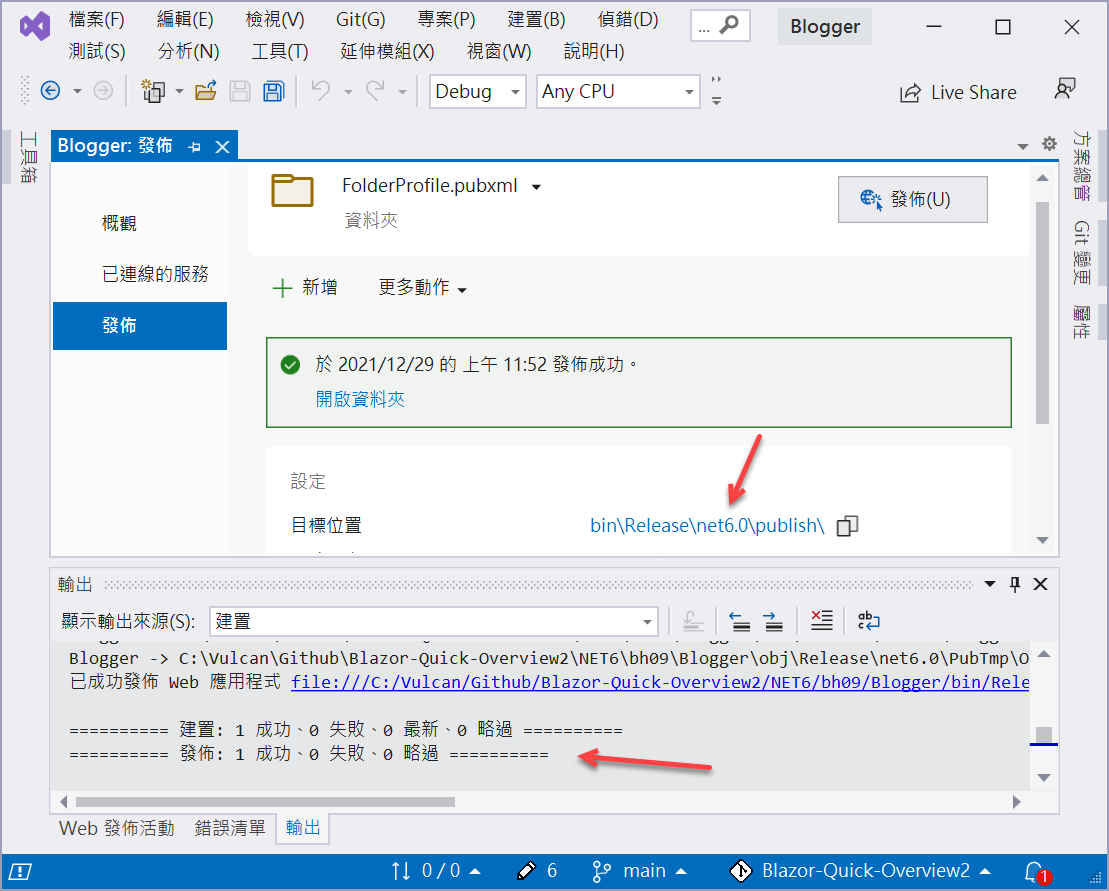
現在回到了 Visual Studio 2022 下
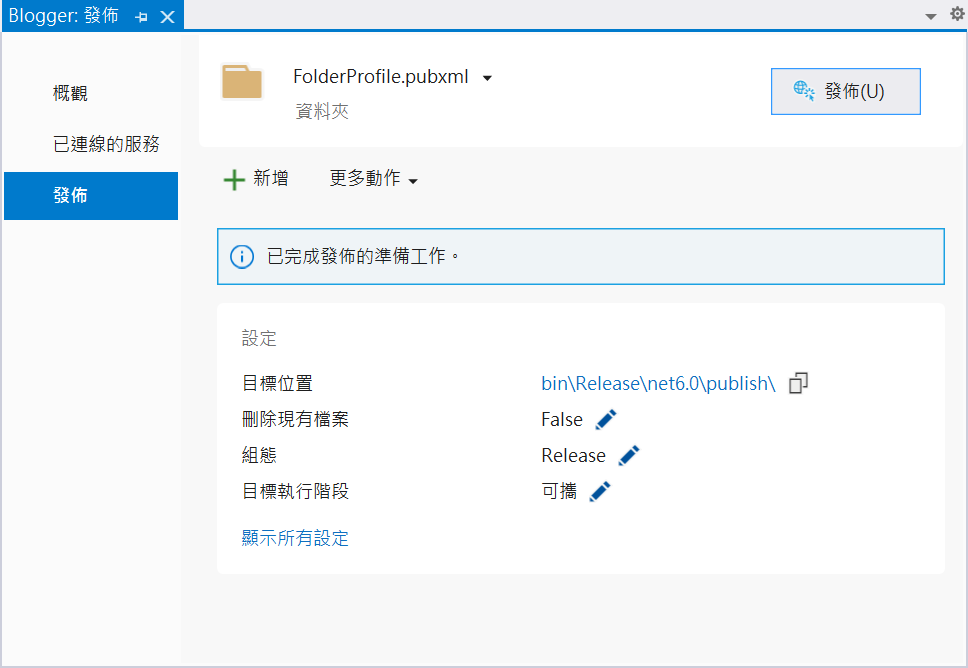
在此將會看到 [Blogger: 發佈] 視窗
在此視窗的右上方,點選 [發佈] 按鈕
一旦成功發佈完成,將會可以從 [輸出] 視窗中看到有 1 個專案成功發布的訊息
此時,在發佈視窗中找到 [目標位置] 這個欄位,點選該欄位名稱右方的藍色文字
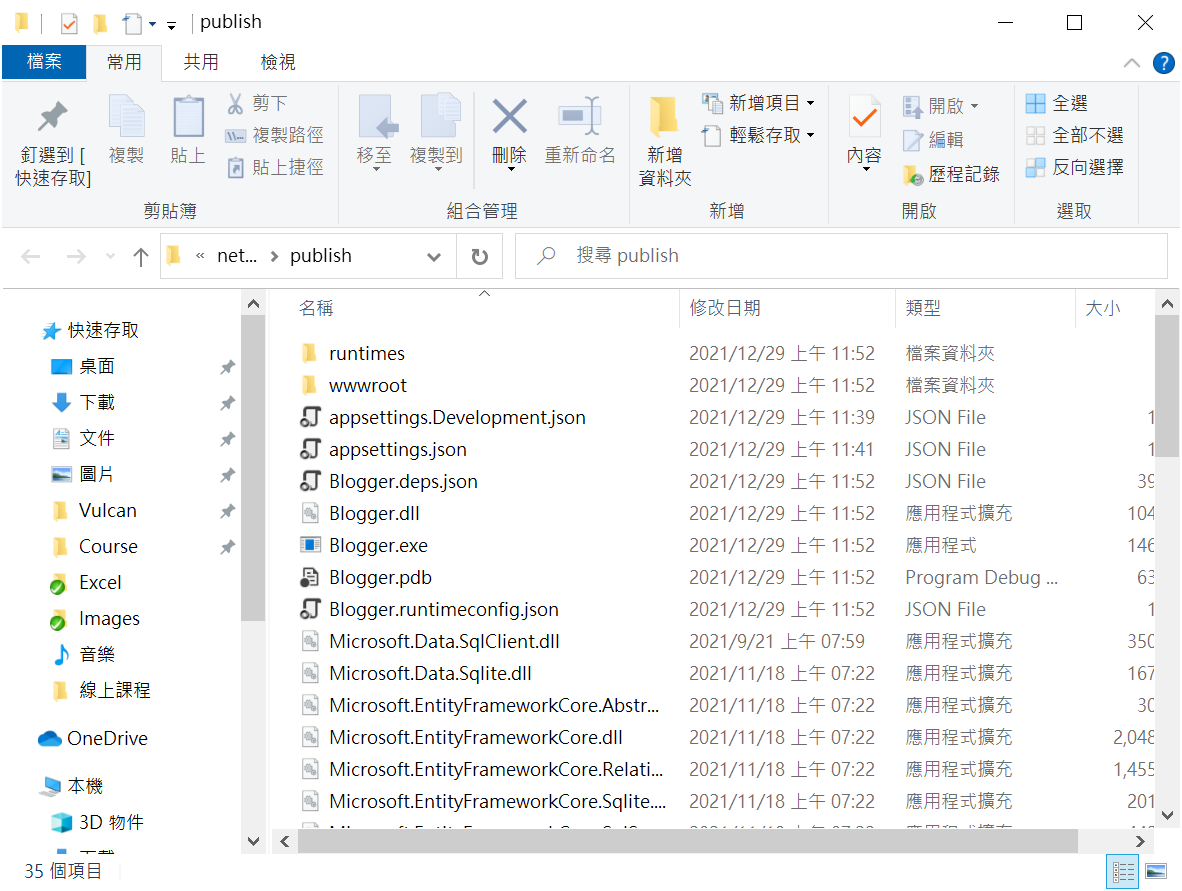
現在將會看到檔案總管自動顯示出來
該檔案總綰的目錄內的檔案,就是準備要部署到遠端 IIS 上的檔案
請將這些檔案複製起來
現在使用遠端桌面工具,連線到遠端 IIS 伺服器上
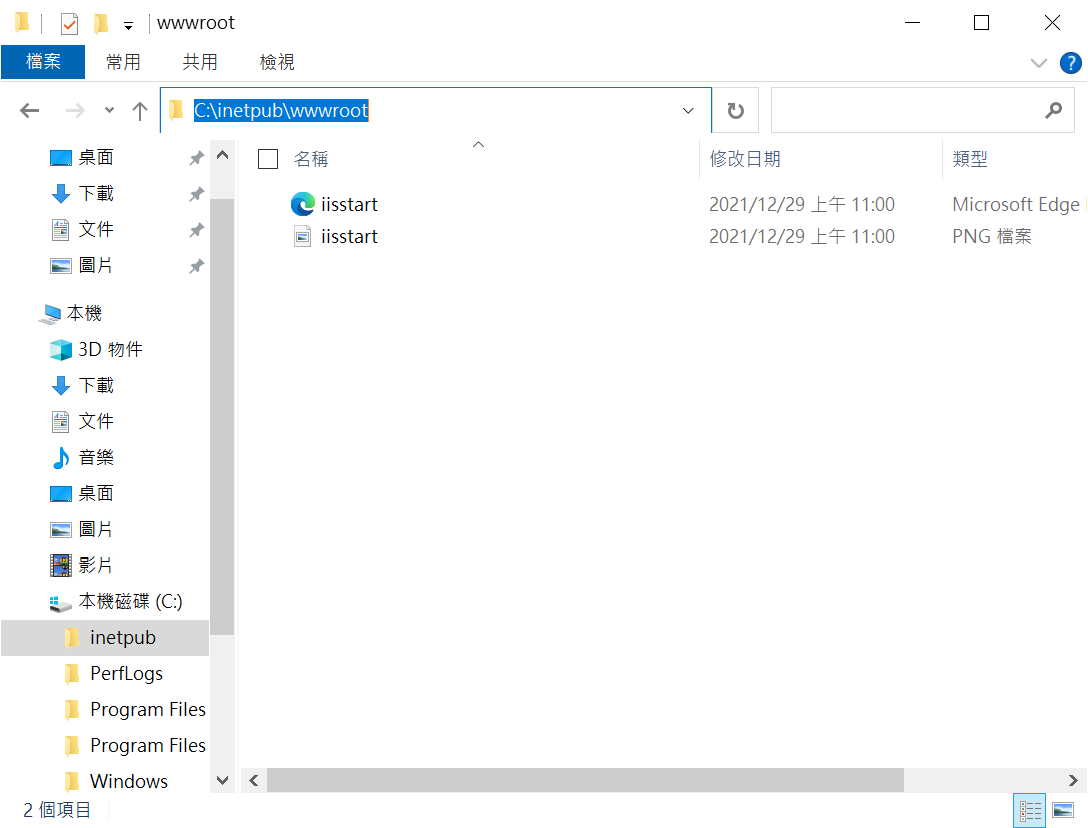
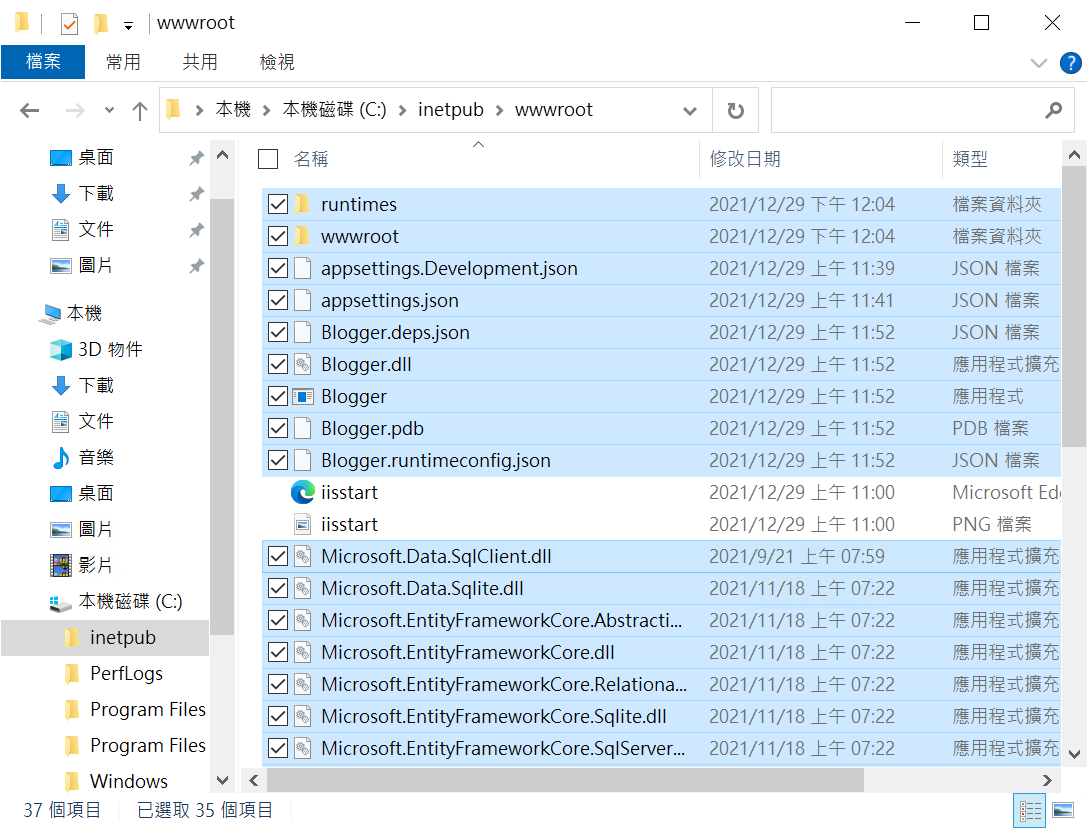
打開此 IIS 伺服器上的 [檔案總管] 應用程式
切換到
C:\inetpub\wwwroot路徑下將剛剛產生出來的發佈所有檔案,複製到這個目錄下
在伺服器上找到 [Internet Information Services (IIS) 管理員] 應用程式圖示
開啟這個 [Internet Information Services (IIS) 管理員] 應用程式
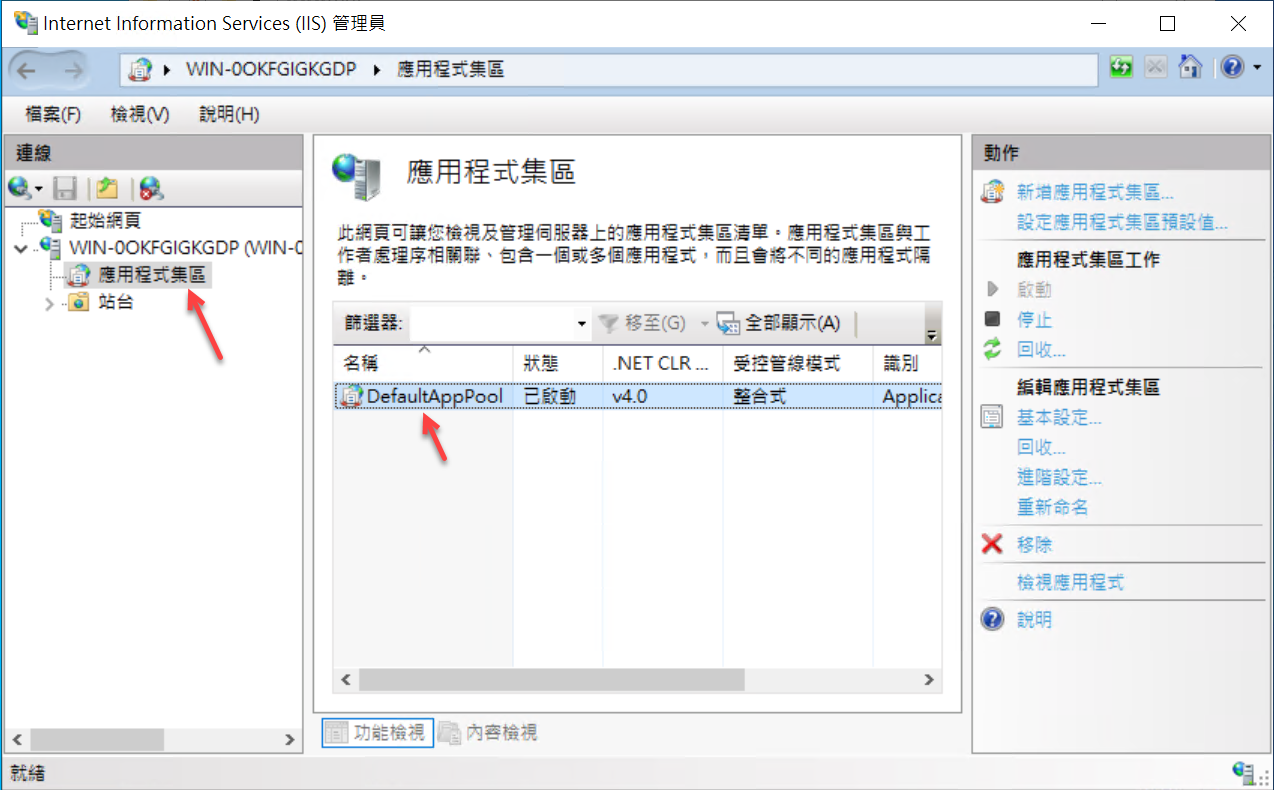
在 [Internet Information Services (IIS) 管理員] 視窗左方的 [連線] 面板中,找到並且點遠 [應用程式集區] 這個項目
在該視窗的中間區域將會看 [DefaultAppPool] 這個項目
滑鼠雙擊 [DefaultAppPool] 這個項目
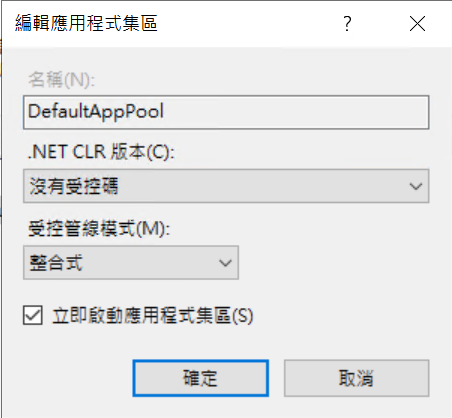
當出現 [編輯應用程式集區] 視窗
點選 [.NET CLR 版本] 標題下方的下拉選單
切換選擇,設定為 [沒有受控碼] 這個選項
點選下方 [確定] 按鈕,完成應用程式集區的變更作業
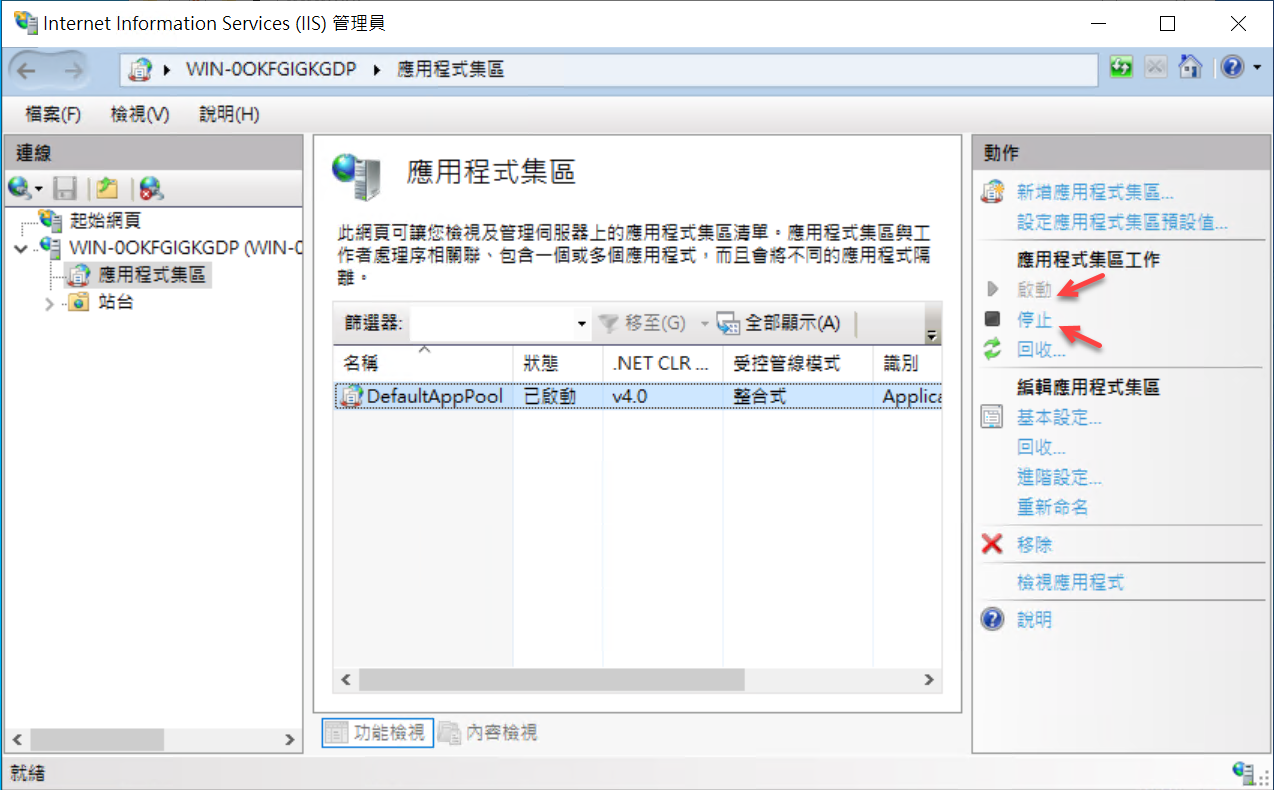
當回到 [Internet Information Services (IIS) 管理員] 的 [應用程式集區] 畫面下
找到右方動作面板
點選 [停止] 按鈕
一定該應用程式集區成功停止後
點選 [啟動] 按鈕
進行測試
- 開啟瀏覽器,在位址列上輸入剛剛發佈的 IIS 服務端點網址
- 現在,便可以看到與使用這個網站服務了